Как создать favicon.ico для сайтов
Иконка фавикон (favicon.ico) – это маленькая, но хитрая иконка, которая отображается в браузере в строке адреса, рядом с URL сайта, а также в некоторых поисковых системах - например, в Яндексе. Пользователь, набирая поисковый запрос, видит фавикон.ико в выдаче (SERP) напротив названия ресурса. Иконка для сайтов FAVICON.ICO - это хорошее средство сделать сайт запоминающимся, интересным фавиконом можно заинтересовать пользователя в переходе не хуже, чем грамотно составленным сниппетом. Название фавикона происходит от сокращения "Favorite Icon" ("любимая икона").
Как создать фавикон: создание фавикона для сайта
При прочих равных условиях сайт с фавиконом вызывает у серферов чуть больше доверия, чем стоящий рядом в выдаче, но без изображения. Тем более, если эта картинка связана с тематикой веб-ресурса и чем-то привлекательна. Когда люди видят такой сайт в SERPе, они на подсознательном уровне отдают предпочтение именно ему, а стоящим вблизи безликим соседям по поисковой выдаче.
Как нарисовать favicon.ico самостоятельно? Создание фавиконки.
Заготовку для фавиконки нетрудно найти в Интернете. В Яндексе и Гугле есть подходящая для этого опция поиска по изображениям - "поиск по типу картинки". Можно поступить и по-другому: пойти на какое-нибудь хранилище картинок и выбрать оттуда подходящую картинку по ключу “icon”. Можно конкретизировать поиск: например, если хочется иконку с автомобилем, то задать “auto icon”.
Совет по выбору заготовки для иконки favicon.ico из готовых картинок:
Постарайтесь подобрать для фавикона картинку с четкими контурами и без мелких деталей, лучше размера 48 на 48 пикселов. В другом случае при уменьшении изображения до размера favicon.ico 16x16 может потеряться разборчивость.
Затем, используя графический редактор ФотоШоп, следует обрезать размер картинки так, чтобы будущая иконка вписалась в квадрат, оставив минимум свободного места. После этого размер изображения делается 48x48 (именно для минимализации искажений мы и рекомендовали изначально взять такой), затем ее надо сохранить для web в формате GIF и обязательно без подложки - если, конечно, фон не несет какой-нибудь дополнительной смысловой нагрузки.
Программа Favicon Generator: как сделать favicon.ico
В сети Интернете достаточно он-лайновых сервисов, которые преобразовывают картинки любого формата в формат фавиконов. На самом деле это преобразование далеко не такое простое: ведь, помимо изображения 16 на 16, в favicon.ico входят и другие варианты (например, исходный размер 48 на 48 для размещения на рабочем столе Windows).
Онлайн-сервис для создания фавикона для сайтов FAVICON.RU.
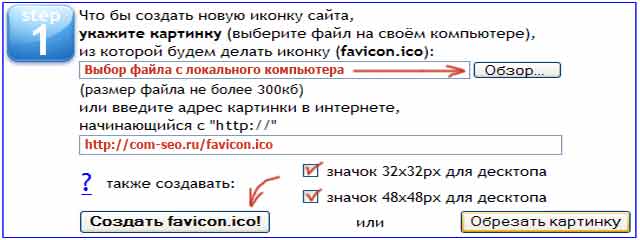
На наш взгляд, лучшим онлайн-сервисом для создания фавикона.ико на сайты является http://favicon.ru/. Этот сайт позволяет сделать иконку из любой картинки. Для создания фавикона для сайта достаточно загрузить подготовленное изображение с локального компьютера, все остальное онлайновый генератор фавиконов Online Favicon Generator сделает самостоятельно. Остается скачать favicon.ico для сайта нажатием кнопки "Скачать favicon.ico!”. Сервис по созданию фавиконов работает совершенно бесплатно.
 Как создать фавикон для сайта? Создание иконки favicon.ico на сайт из картинки Как создать фавикон для сайта? Создание иконки favicon.ico на сайт из картинкиВсе, иконка ФАВИКОН.ИКО готова и лежит на локальном компе с одноименным названием. Что дальше? А дальше осталось загрузить ее на хостинг и аккуратно прописать в секции HEAD на HTML-странице.
Как вставить favicon.ico на сайт? Установка фавикона
Как уже говорили, сначала надо закачать файл "фавикон.ico" на домен. Иконку в принципе можно положить в любое место на сервере, не забыв лишь правильно прописать путь для отображения фавикона.
Рекомендация по размещению файла иконки favicon.ico на сервере:
Всегда размещайте файл с иконкой favicon.ico в корневой директории! Поскольку фавикон подгружается при открытии всех страниц сайта, это поможет свести задержки на подключение внешнего файла к минимуму.
Чтобы фавикон на сайте корректно отображался во всех браузерах и поисковых системах, необходимо прописать иконку строго определенным образом. Это можно посмотреть на примере, открыв HTML-код этой страницы и найдя на ней две записи, относящиеся к фавикону.
Как поставить фавикон на сайт? Правила установки фавиконов.
Чтобы установить фавикону на сайт, между тегами <head> и </head> нужно прописать следующие две строчки:
<link href="http://com-seo.ru/favicon.ico" type="image/x-icon" rel="icon" />
<link href="http://com-seo.ru/favicon.ico" type="image/x-icon" rel="shortcut icon" />
То, что выделено жирным – путь к иконке (пример для этого сайта). Заодно можете оценить, насколько икона отображает суть тематики SEO и по цветовой гамме и стилистике делает сайт запоминабщимся. Если религиозные или политические соображения не позволяют Вам положить фавиконку в корень домена - то укажите полный путь к ней.
Отображение favicon.ico для сайта в браузерах и поисковиках.
Остается проверить, как отображается фавикон на сайте в браузере и поисковых системах. Если используется браузер Mozilla Firefox, то нужно закрыть его и затем открыть снова - новоявленная иконка должна появиться рядом с URL сайта. В некоторых релизах Internet Explorer иконки тоже отображаются, иногда для этого приходится поместить сайт в закладки.
Что же касается поисковых систем, то иконку favicon.ico они загрузят при следующем сканировании сайта, а отобразят лишь при очередной ротации поиска. И если с индексацией web-ресурса все в порядке, то можно фавикон рядом с заготовком сайта через одну...две недели.
|