Разработка: перевод картинок из вектора в растрКак перевести векторное изображение в растровое? Векторная и растровая графика в оформлении веб-сайтов, преимущества вектора перед растром. Преобразование форматов изображений, применение векторных рисунков для дизайна и креативного оформления сайта. Применение векторной графики. 
 |  |
Применение векторной графикиВекторная графика, или векторный рисунок, принципиально отличается от растрового представления изображений. Разница в визуальном представление очень большая: растровая картинка (форматов JPG, GIF, PNG, TIF, PSD, BMP) при изменении размеров искажается, при этом ухудшение качества графики бывает заметным на глаз. Это происходит потому, что в растровом графическом файле задается цветовой параметр для каждой точки изображения. При масштабировании переходы между разными цветами картинок огрубляются. Векторные картинки (vector images) - это математические модели, оперирующие не точками, а геометрическими фигурами, из которых состоят рисунки. При масштабировании картинка фактически заново перестраивается, благодаря чему векторную графику можно изменять в любых пределах. Применение растровой и векторной графикиОбласти применения растровых и векторных изображений также различаются, и нельзя сказать, что векторная картинка во всем лучше растровой. Перевод сложной фотографии или художественной картины в векторную форму - это очень ресурсоемкая задача, к тому же векторизация (перевод картинок из растра в вектор) предполагает некоторое упрощение такой фотокомпозиции или рисунка. Векторная графика крайне полезна при подготовке изображений для сайтов, и в этом ее главное применение веб-мастерами. Благодаря тому, что изображения, полученные переводом из вектора в растр, почти всегда уникальны, они по достоинству оцениваются поисковыми системами при ранжировании картинок. Если учесть то обстоятельство, что с векторной графикой нет проблем с фонами, текстурами и формами, то становится понятно: клипарту векторных рисунков самое место на полке веб-дизайнера. Какие редакторы нужны для работы с векторной графикой?Для работы с векторными изображениями требуется специальные программные среды (Adobe Illustrator, CorelDraw, Inkscape, Macromedia FreeHand и подобные). Обычные графические редакторы в лучшем случае предлагают при открытии векторного файла задать размер изображения (как в случае с Adobe Photoshop при открытии EPS-файлов) и растрируют картинку, а чаще всего не понимают векторные изображения вообще или поддерживают только один формат вектора - WMF. Универсального векторного редактора, который корректно поддерживает все популярные векторные форматы, в природе не существует. Более того, иногда графические файлы, сохраненные в новой версии программы, могут не поддерживаться старой, как в случае с Corel Draw. Перевод векторных картинок в растровыеРастрирование, или перевод картинки из вектора в растр, достаточно просто осуществляется в самом векторном редакторе. Для примера рассмотрим операцию перевода векторной графики Corel Draw в растровую формата Adobe Photoshop.
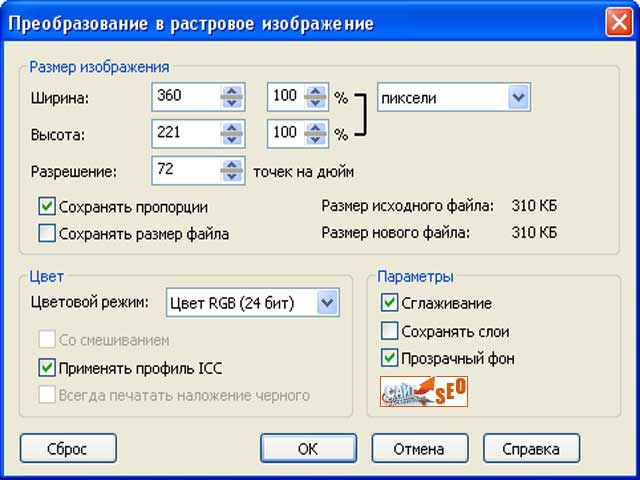
На выборе фона стоит остановиться подробнее. Дело в том, что его гораздо удобнее задать сейчас, на этапе преобразования вектора в раст, чем потом, в Фотошопе.  Применение векторных изображений: перевод векторного рисунка в растровый вид Масштабирование также лучше делать при переводе векторной графики в растровую. Разумеется, пропорции нужно сохранять, а результирующие размеры указывать в пикселях. Если нужно редактирование рисунка, то его также целесообразно осуществить в векторном режиме. При размещении на сайте картинок, полученных переводом векторных рисунков в растр, необходимо придерживаться всех правил оптимизации графических изображений и фото. В этом случае растровая картинка порадует не только вас, но и других пользователей Интернета, поскольку поисковые системы поставят ее высоко при поиске по изображениям и фотографиям.
|
 |
||
