Заголовки страниц TITLE страницы
Под заголовками страниц (статей) понимается то, что показывается в HTML-теге TITLE (тайтл). Не следует путать заголовок страницы с HTTP-заголовком - это совершенно разные вещи! Поговорим о заголовках: как правильно написать заголовки статей TITLE, какую роль играет хорошо составленный заголовок страницы в поисковом продвижении сайта и почему поисковые системы придают такое большое значение заголовкам статей при ранжировании в выдаче.
О заголовках: для чего нужны заголовки страниц TITLE?
Тэг title определяет заголовок документа, это элемент HTML-кода страницы, который и создает ту надпись, которая появляется в заголовке окна веб-браузера, когда посетитель просматривает страницу сайта. Заголовочный тэг TITLE страницы и заголовок окна.
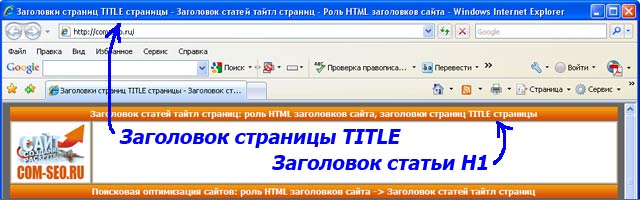
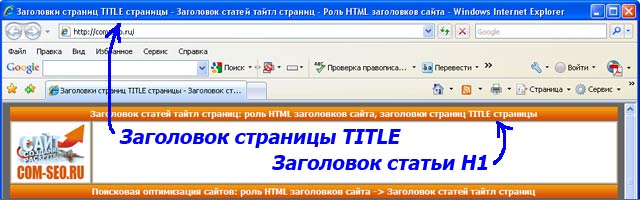
Элемент TITLE не входит в документ и не отображается напрямую на веб-странице. Разрешено применять только один тег title на страницу и помещать его в контейнер HEAD. В ОС Windows текст заголовка тайтл отображается в верхнем окне браузера (см. пример ниже). Например, для этой статьи виден заголовок страницы, состоящий из четырех фрагментов, разделенных знаком "-":
- Заголовки страниц TITLE страницы.
- Заголовок статей тайтл страниц.
- Роль HTML заголовков сайта.
- Windows Internet Explorer (для IE).
Первые три части заголовка окна были указаны при написании страницы в заголовочном HTML-теге тайтл, а последняя сформирована браузером. Типовой формат заголовка страницы на web-сайтах выглядит следующим образом: <title>Заголовок статьи на этой странице</title>.
 HTML-тэг TITLE - заголовок страницы, а заголовочный тег H1 - заголовок статьи HTML-тэг TITLE - заголовок страницы, а заголовочный тег H1 - заголовок статьиХТМЛ-тег тайтл ставится одним из первых в разделе HEAD, за ним обычно следуют мета-тэги DESCRIPTION (описание) и KEYWORDS (ключевые слова). Следует различать заголовки страниц тайтл и заголовки статей H1 (или другие заголовочные теги H2...H6), у них немного разное предназначение.
Роль заголовков страниц TITLE для раскрутки сайта
Строка заголовка TITLE - это самый важный из факторов ранжирования на страницах, позволяющий занять высокие позиции в поисковой выдаче. Однако при интуитивной понятности оформления тега title эффективное создание заголовков страниц TITLE связано с особенностями, которые надо учитывать, чтобы достичь максимального КПД тайтла. Невероятно, но факт: не менее четверти всех html-страниц в Интернете имеют откровенно слабые, а порой и вредоносные для их раскрутки заголовки страницы.
Какое значение придает поисковик Google заголовкам на страницах?
На одном из семинаров по поисковому продвижению веб-мастера и SEO-оптимизаторы так достали Матта Каттса (Matt Cutts - один из главных разработчиков поисковых алгоритмов Гугла) вопросами, как лучше оптимизировать и продвигать страницы, что он в сердцах ответил: "Научитесь же, черт возьми, правильно составлять заголовки страниц!"
Многие системы управления контентом (CMS) генерируют заголовок раздела, статьи, комментария к ней автоматически, на основании данных, предоставленных веб-мастером. Это мощный инструмент, который при умелом обращении позволяет достичь прекрасных результатов в ранжировании, а при неумелом - больно стукнет веб-мастера по лбу. Дело в том, что с точки зрения поисковых систем функции заголовка сайта, раздела или статьи на странице - максимально точно описывать контент. Нетрудно догадаться, как они проверяют, насколько хорошо заголовок к тексту документа соответствует его содержанию: если в заголовке сообщения использованы слова, которых нет в самом тексте статьи - значит, плохо выполняет свою функцию и его не надо так уж сильно учитывать. Если же текст заголовка без малейших изменений щедро раскидан по странице, и при этом отдельные слова из него встречаются крайне редко - значит, это самый настоящий спам, ибо люди так не пишут, и это достаточный повод наложить пессимизацию на всю страницу.
Создание заголовков к тексту: структура заголовка
Создать заголовок к тексту, который был бы интересен для посетителей и любим поисковиками - занятие сродни хождению по лезвию бритвы. Помимо сказанного выше, существует не меньше десятка подводных камней при создании заголовка для страницы. Ввиду особой важности тайтлов мы посвятили им целый раздел, где в статьях разбираются все тонкости составления TITLE. Задача осложняется тем, что по структуре заголовки могут и должны отличаться, исходя из своего предназначения. Например, главный заголовок сайта разумно оформить несколько иначе, чем, например, заголовок комментария к статье или английские рекламные заголовки-слоганы. Заголовочный тег тайтл и заголовки разделов статьи надо создавать с учетом друг друга. поэтому мы сейчас немного отвлечемся от темы и перечислим примеры видов заголовков, с которыми приходится иметь дело веб-мастерам, и их основные функции.
Виды заголовков и основные функции заголовка каждого вида.
Как мы уже говорили, структура заголовка во многом определяется теми функциями, для выполнения которых он создается. Пройдемся по заголовкам, часто встречающимся на страницах сайтов Интернета.
- главные заголовки сайта TITLE: включает главнейшие для сайта поисковые слова
- заголовок раздела: содержат наиболее важные ключевые запросы в этом разделе
- заголовок страницы: описывает содержание статьи и включает поисковые фразы
- внутренние заголовки статьи h1 - h6: характеризуют вложенные в них фрагменты
- заголовок комментария в блогах и ответа на форуме: головная боль оптимизатора
- а вот заголовок таблицы TABLE (атрибут TH) никакого полезного влияния не имеет
- заголовки документов в формате *.PDF или *.DOC, которые также индексируются
- заголовок окна подсказки или всплывающих окон: полезны для посетителей сайта
Какого бы вида не был HTML-заголовок к странице, важно помнить простое правило: слова в заголовке "оттягивают" на себя вес остальных частей контента, поэтому лучше не создать заголовок для текста внутри страницы вообще, чем написать его совершенно "левыми" словами.
Написание HTML-заголовка: не удачные примеры заголовков.
Возвращаясь к заголовкам сайта - а это важнейший из всех примеров тайтлов, поскольку характеризует главную на web-ресурсе страницу, - в заключении приведем примеры вопиюще безграмотных с точки зрения поисковой оптимизации HTML-заголовков сайта: "Компания Вася Пупкин LTD: поставка товаров. Доставка по всему миру", или "Главная страница COM-SEO.RU". Скажите, о чем думал веб-мастер, производя на свет такие html заголовки сайта? Ни единого полезного для сайта слова! Во-первых, включать название компании, если это не широко известная торговая марка, по которой будут искать (например, BMW или Sony), бессмысленно. Хотя "Вася Пупкин" - это своего рода тоже бренд ... Во-вторых, даже случайно увидя в выдаче поисковика подобный тайтл, потенциальный покупатель вряд ли заинтересуется, что за товары продает этот Вася Пупкин, и доставляются ли они в его родной Урюпинск - скорее, он обратится к сайту конкурента ниже в выдаче, у которого в заголовке написано "Автомобили и запчасти к автомобилям: автосалон в Урюпинске". Что же касается строки заголовка про главную страницу, то осталось добавить на "морду" несколько вхождений слов из тайтла и хорошенько раскрутить сайт по ним - и можно штурмовать ТОП по этому крайне информативному и важному для проекта заголовку сайта.
 | |
|
 |